Create a transparent shape with border only
Step 1 > Right click Rectangle Marquee tool and select the shape as per your requirement.
Step 2 > Drag the mouse until the marquee create your required shape
Step 3 > Go to Edit Menu and Select Stroke you will get stroke dialog box
Step 4 > Set the Width,Color as per your Border color and width requirement
Step 5 > Set the location
( Inside : - the border appears inside of the Marquee line
Center : - the border appears centered over the Marquee line
Outside : - the border appears outside of the Marquee line )
Step 6 > Opacity as per your requirement and press OK
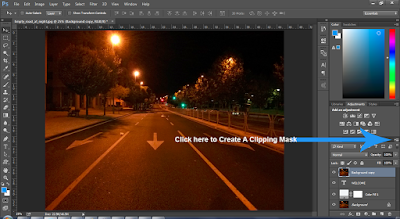
Step 7 > then click on layer or press [Ctrl]+[D] see the Result
Using Mode: Dissolve
See Result